UI/UX Design
In any project, how users interact and experience your product can often be the deciding factor in their adoption. Proper care for your user can often elevate ideas and help shape them to best suit your audience.
Common UI/UX questions:
- What should the user be able to do?
- How should they interact with this?
- Where should interactions be?
- How can we decide what is best?

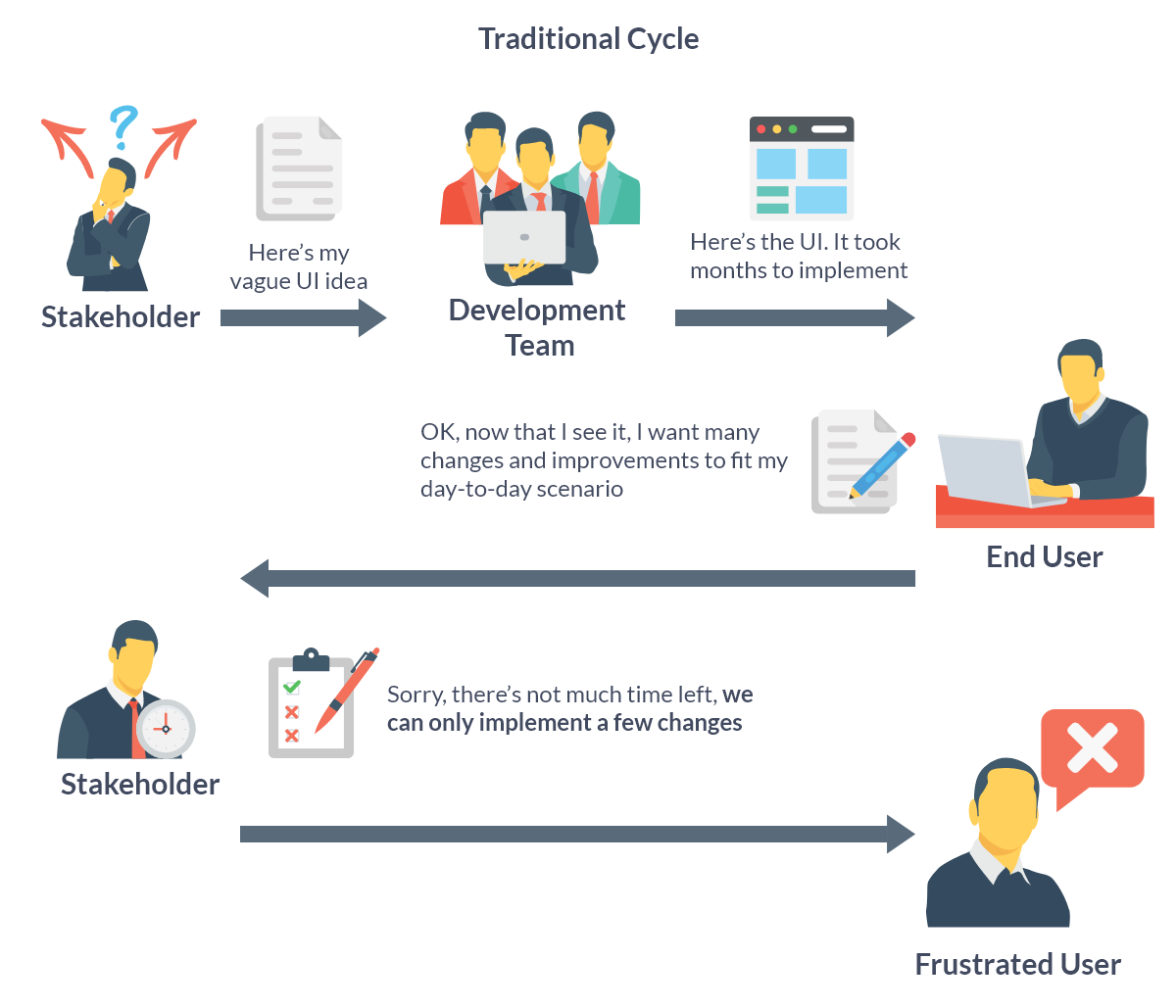
Often assumptions are made to answer these questions, and based on those assumptions decisions are made. But generally these assumptions are only validated when the first version of your product gets in the hands of your clients. The end result? Costly changes too far down the development pipeline that take time and a lot of effort to re-implement.
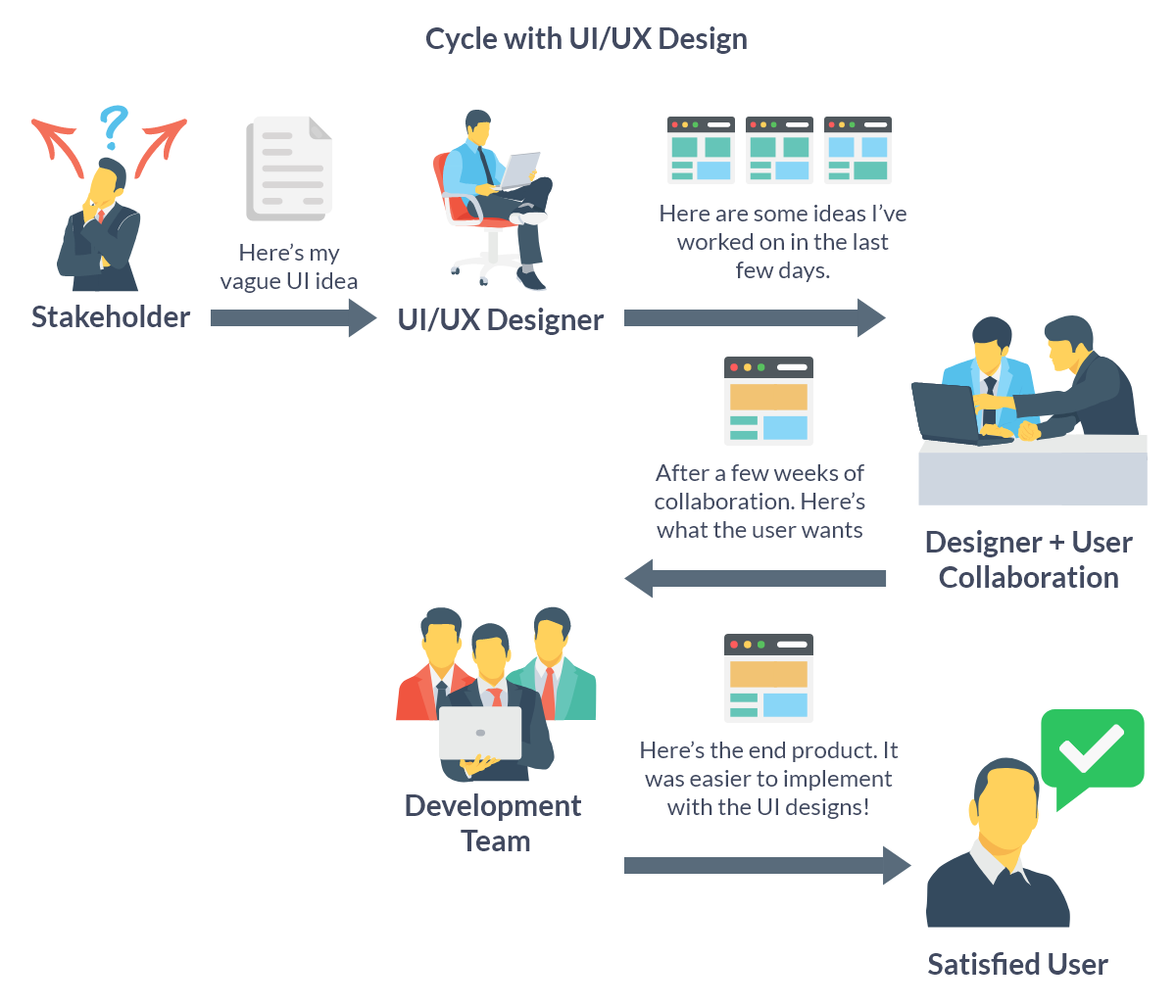
What if we told you that with UI/UX Design prototyping multiple assumptions can be iterated, validated and tested without ever writing a single line of code? Where changes can happen in hours, not days?
That’s exactly what can be achieved with UI/UX Design. See how it compares bellow:

How does it work?
After understanding what the goal of your project is, and who’s your user. We’ll begin drafting ideas to consider the UI and UX from layouts, to colors, to user interactions and more. Often this is done by isolating specific features, and testing different ways in which they can be visualized and interacted with.
With Adobe XD the result of those iterations are UI prototypes that can be interacted with and easily shared with stakeholders and users alike. We then collect feedback and iterate it again until a 1:1 representation of the end-product is achieved for each aspect.
The benefit of doing this in a Design stage, is that it has zero dependency on your development. It can be easily and quickly iterated without ever truly building anything. Then when it comes down to actually implementing the features, there’s clarity to what needs to be built.
Our UI/UX Design Expert


